متا تگ ها کدهایی هستند که به موتورهای جستجو اطلاعات لازم و ضروری در مورد نحوه نمایش وب شما در نتایج جستجو را ارائه می دهند، به زبان ساده تر،به مرورگرهای وب می گویند که چگونه وب سایت شما را به بازدیدکنندگان نمایش دهند.هر صفحه وب دارای متا تگ در کد HTML سایت است.بنابراین شناسایی آنها برای ارتقاء سئو بسیار مهم است. متا تگ ها تگ های نامرئی هستند که داده های مربوط به صفحه شما را در اختیار موتورهای جستجو و بازدیدکنندگان وب سایت قرار می دهند.اگر صاحب وب سايتي هستيد دانستن اين متاها براي بهينه سازي سايت شما ضروري است
به همين دليل در اين مقاله در مورد كاربرد تگ ها در سئو و چرایی اهمیت آنها و تگ هايي كه بايد در اولويت قرار دهيد صحبت مي كنيم .
آشنايي با متاتگ ها و کاربرد تگ ها در سئو
متا تگ ها در بخش <head> كدهاي HTML قرار می گیرند به وسيله اين متا تك ها مي توانيد وب سایت خود را در نتایج جستجو متمایز كنيد.موتورهای جستجو به طور فزاینده ای برای یک تجربه کاربری خوب ارزش قائل هستند، و این شامل اطمینان از اینکه سایت شما تا توانسته رضايت كاربران را برآورده كند،صدق مي كند.
برخی از انواع متا تگ ها به ساختار صفحه مربوط می شوند و اطمینان حاصل می کنند که سایت شما به راحتی قابل پیمایش است، در حالی که برخی دیگر به موتورهای جستجو می گویند که کدام بخش از صفحه شما مهم است و کدام قسمت نادیده گرفته شود.

انواع تگ ها در سئو
- عنوان متا
این عنوان صفحه ای است که گوگل و اکثر موتورهای جستجو در نتایج جستجو نشان می دهند.عناوین برای ارائه بینش سریع کاربران در مورد محتوای شما می باشند. مثلا فرض کنید کاربری عبارتی را در گوگل سرچ می کند در نگاه اول برای تصمیم گیری در مورد کلیک کردن روی لینک محتوای شما و مطالعه آن عناوین را به عنوان اطلاعات اولیه می خوانند، به همین دلیل استفاده از عناوین با کیفیت بالا در صفحات وب سایت خود بسیار مهم است.بهترین شیوه ها برای نوشتن متا:
- برای هر صفحه یک برچسب عنوان منحصر به فرد بنویسید.
- عنواین باید مختصر اما توصیفی باشد.
- از عناوین کلی و مبهم خودداری کنید.
- عنوانی ایجاد کنید که ارزش کلیک داشته باشد .
- کلمه کلیدی سایت را طوری به عنوان اضافه کنید که جذاب باشد.
- تعداد کلمات عنوان نباید زیر 60 کاراکتر باشد.
نحوه اضافه کردن تگ عنوان به صفحه وب
- کد زیر را در<head>بخش صفحه خود قرار دهید:
- <title> عنوان صفحه.</title>
- اگر از وردپرس استفاده می کنید،افزونه Yoast را نصب کنید و قسمت تنظیم برچسب عنوان را بررسی کنید.
مشکلات متداول در مورد برچسب های عنوان وجود دارد:
- بیش از حد طولانی یا کوتاه نباشد. از عناوین غیر ضروری طولانی یا پرمخاطب خودداری کنید در عوض عناوین را “توصیفی و مختصر” بیان کنید.
- چندین تگ عنوان در یک صفحهاگر بیش از یک برچسب در یک صفحه وجود داشته باشد، موتورهای جستجو سایت شما را جریمه می کنند.
- عناوین تکراری در سراسر صفحات متعدد سایت خود نداشته باشید. مهم است که عناوین متمایز و توصیفی برای هر صفحه سایت خود استفاده کنید.

- توضیحات متا
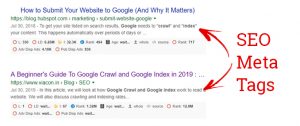
توضیحات متا یک متا تگ مفید است زیرا به سادگی به موتورهای جستجو و جستجوگران توضیح می دهد که صفحه شما در مورد چه موضوعی است. فرض کنید عبارت «کلید واژههای متا» را در گوگل جستجو میکردید. ممکن است با نتایج زیر مواجه شوید:
توجه به این نکته مهم است که تگ توضیحات متا همیشه در نتایج جستجوی گوگل نمایش داده نمی شود.گوگل همچنین اعلام کرده است که کلمات کلیدی در توضیحات متا بر رتبه شما تاثیری نخواهد داشت .
با این حال، یک برچسب متا باید توضیحات قانع کننده ای داشته باشد تا جستجوگران را ترغیب کند سایت شما را بهینه کنند.کلمات کلیدی متا دیگر اهمیت زیادی ندارند، اما توضیحات متا قطعا مهم هستند.بهترین شیوه ها برای نوشتن توضیحات متا:
- برای هر صفحه یک توضیح منحصر به فرد بنویسید.
- سعی کنید مطالب را به طور دقیق خلاصه کنید.
- از توصیفات عمومی اجتناب کنید.
- از حالت جمله وار استفاده کنید.
- توضیحاتی بنویسید که ارزش کلیک کردن داشته باشد.
- تعداد کلمات آن زیر 160 کاراکتر نباشد.
نحوه نوشتن توضیحات متا
- کد زیر را در<head>بخش صفحه خود قرار دهید:
- <meta name=”description” content=”متن توضیحات متا را اینجا قرار دهید.”>
- اگر از وردپرس استفاده می کنید، می توانید این کار را به راحتی در Yoast انجام دهید.
نحوه پیدا کردن و رفع اشتباهات توضیحات متا
- محدودیتی برای طولانی بودن توضیحات متا وجود ندارد، اما بهتر به صورت کوتاه و جذاب باشد.
- توضیحات متا متعدد در یک صفحه.
- تکرار توضیحات متا را در چندین صفحه
- مطالب تکراری برای توصیف متا

ربات های متا
روبات ها به موتورهای جستجو می گویند که چگونه باید صفحات وب شما را بخزند.
<meta name=”robots” content=”index, follow”>
استفاده از ویژگی های اشتباه در ربات های متا تأثیر فاجعه باری بر حضور سایت شما در نتایج جستجو می گذارد. با در نظر گرفتن این موضوع، باید موارد زیر را در نظر بگیرید:
- index :به ربات ها می گوید که صفحه را فهرست کنند.
- noindex :به ربات ها می گوید که صفحه را ایندکس نکنند.
- Follow:: به رباتها میگوید که پیوندها را در نتایج جستجو بخزند.
- nofollow :به رباتها میگوید که لینکها را در صفحه جستجو نکنند، و هیچ تاییدیهای در نظر گرفته نمیشود.
می توانید این ها را به یکی از روش های زیر ترکیب کنید:
<meta name=”robots” content=”noindex, nofollow”>
<meta name=”robots” content=”index, follow”>
<meta name=”robots” content=”noindex, follow”>
<meta name=”robots” content=”index, nofollow”>
همچنین می توانید از <meta name=”robots” content=”none”>index استفاده کنید که همان index است.
تنها زمانی از تگ های متا روبات استفاده کنید که بخواهید خزیدن یک صفحه توسط گوگل را محدود کنید.
نحوه اضافه کردن:
- صفحات دارای برچسب متا روبات درtxt رامسدود نکنید .
- کد مناسب را در<head> بخش صفحه خود قرار دهید.
- در وردپرس، از تنظیمات پیشرفته Yoast برای تنظیم برچسب های متا روبات استفاده کنید:
سه اشتباه رایج در متا روبات ها وجود دارد:
- صفحات بدون فهرست شده توسط txt مسدود شده باشند.
- متا نوفالوها كه مانع از خزیدن گوگل در پیوندهای صفحه می شود و از رتبه بندي و فهرست بندی محتوا در نتايج جستجو جلوگیری مي كند.
براي بررسي متا ربات ها با استفاده از گزارش Coverage در Google Search Console به دنبال هشدارهاي ايندكس مسدود شده توسط robots.txt بگردید و برچسب noindex متا روبات را حذف کنید.برای پیدا کردن صفحات با روبات های متا nofollow قسمت Indexability حساب كاربري كنسول گوگل را بررسي كنيد.
نمای متا(meta viewport)
تگ meta viewport صفحه وب سايت را در اندازه های مختلف صفحه نمایش (به عنوان مثال، براي دسکتاپ / تبلت / تلفن همراه) تنظيم مي كند.وجود این تگ به گوگل نشان می دهد که وب سايت شما برای موبایل مناسب است.حتما مي دانيد گوگل صفحات وب سازگار با موبایل را در نتایج جستجوی بالا رتبه بندي مي كند .
راه كارهاي سازگاري وب سايت با موبايل:
از تگ متا ویوپورت در تمام صفحات وب استفاده کنید.براي اضافه كردن اين تگ كد زير را به سايت خود اضافه كنيد:کد زیر را در <head> بخش صفحه وب خود قرار دهید:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
نحوه تشخیص و رفع اشتباهات متا ویوپورت رایج
از آنجایی که اکثر CMS ها و تم ها، نماي متا را به صورت خودکار تنظیم می کنند، مشکلات مربوط به برچسب ها در اکثر وب سایت های مدرن غیر معمول است.
با این حال، میتوانید با استفاده از گزارش قابلیت تلفن همراه در کنسول Google، مشکلات مربوط را بررسي كنيد .كه معمولا با خطای “Viewport set not set” نشادن داده مي شود. همچنين مي توانيد از ابزار Google’s Mobile-Friendly Test استفاده کنید.

مجموعه نویسه های متا
متا تگ کدگذاری صفحات وب به مرورگر می گوید که متن صفحه وب شما چگونه باید نمایش داده شود.
صدها مجموعه كد گذاري وجود دارد،كه دو مورد از رایج ترین آنها در وب عبارتند از:
- UTF-8 – رمزگذاری کاراکتر برای یونیک.
- ISO-8859-1 – رمزگذاری نویسه برای الفبای لاتین.
استفاده از رمزگذاری اشتباه کاراکترها باعث مي شود برخی از کاراکترها به اشتباه در مرورگر نمایش داده شوند.
بهترین روش ها براي پياده سازي اين متا تگ
- از متا تگ charset در تمام صفحات وب استفاده کنید.
- در صورت امکان از UTF-8 استفاده کنید.
- از نحو صحیح نسخه HTML خود استفاده کنید .
براي اضافه كردن آن به سايت نيز مراحل زير را انجام دهيد:
کد زیر را در <head>بخش صفحه وب خود قرار دهید:
<meta charset=”UTF-8″>
اگر از HTML4 یا پایین تر استفاده می کنید، به جای آن از این کد استفاده کنید:
<meta http-equiv=”Content-Type” content=”text/html;charset=UTF-8″>
Redirect Refresh Meta یا متا تگ ریدایرکت
تگ های ریدایرکت برای سئو بسيار مهم هستند و بهتر از آنها استفاده نکنید زيرا:
- توسط همه مرورگرها پشتیبانی نمی شود.
- امنيت سايت را به خطر مي اندازد.


